Web sitenizin mobil veya farklı çözünürlükteki ekranlar da nasıl göründüğünü test etmek mi istiyorsunuz? Web sitenizin mobil görünümünü test etmek için aşağıdaki adımları uygulayabilir ya da siteleri kullanabilirsiniz.
Chrome Developer Tools
- Mobil görünümünü test etmek istediğiniz siteyi açın
- Sitedeyken Sağ tık > İncele ile geliştirici aracını açın.
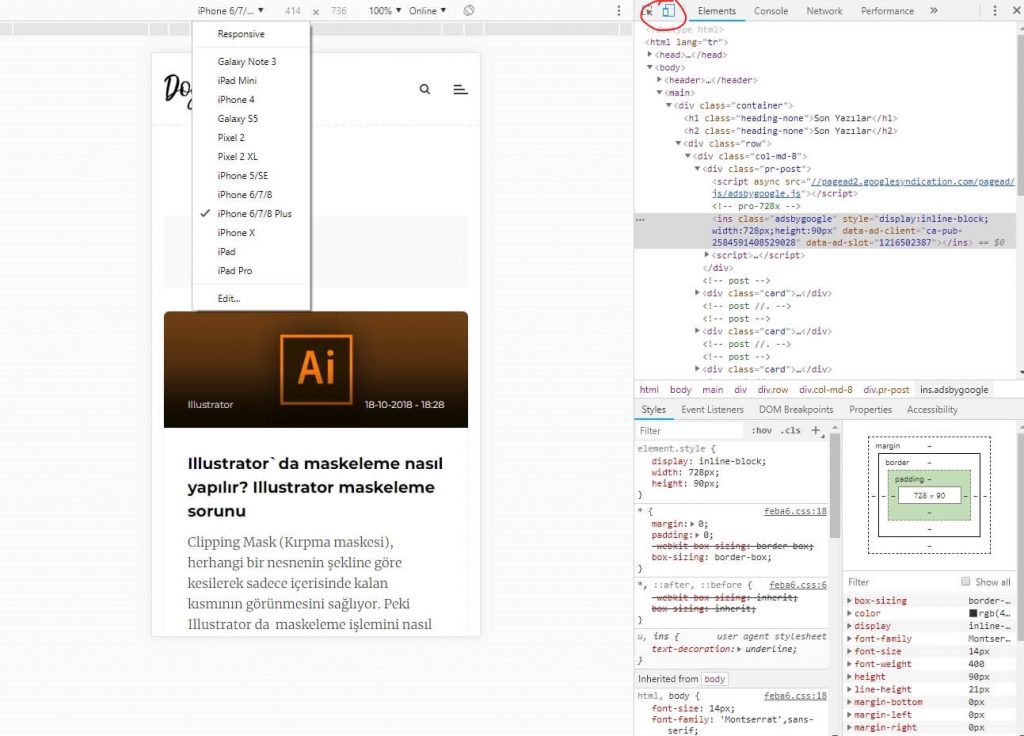
- Aşağıda göründüğü gibi sağ üst kısımda kırmızı renkle işaretlenmiş Ekran simgesine tıklıyoruz.
- Sol pencerede göründüğü gibi istediğimiz cihaz da mobil test yapabiliyoruz.
Mobil Uyumluluk Testi
Google Mobil Uyumluluk Testi:Google`un sunduğu bir başka faydalı hizmet. Burada mobil test yapmak çok basit web sitesine girip site adresini yazıyorsunuz.Site analizi bir kaç dakika sürebilir.
Ready.Mobi: Burasıda aynı şekilde siteye girip web site adresinisizi yazıyorsunuz. Sonrasında 1024 x 768 – 375 x 667 – 320 x 533 – 240 x 320 boyutlarında web sitesinizi görebilir test edebilirsiniz.
Mobile test: Bu siteye girip istediğiniz cihazı seçip sonrasında site adresini yazarak o cihazda mobil görünümünü görebilirsiniz.